最近RunPodを弄り倒しているのですが、PhotoMaker(V2)用のテンプレートが存在せず環境構築が面倒でした。そのため自分でテンプレートを作ったので紹介します。
使い方
まず、RunPodにアクセスします。
RunPod自体は使用中という前提の記事ですが、もしこれから初めて使うという方は、
こちらのリンクから登録いただけると嬉しいです(私が紹介手数料をもらえるので)。
https://runpod.io?ref=ewwatcbh
RunPodの左メニューから、Manage → Podsと進みます。
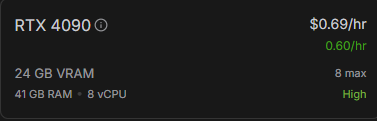
GPUはVRAMが24GB以上あればよいと思います。16GBではおそらく不足します。
例えば、RTX 4090を選択します。

そうしたら、Pod Template項の「Change Template」ボタンをクリックします。
テンプレート選択ウィンドウが表示されたら、上部の検索ボックスに「PhotoMaker」と入力します。

上記のテンプレートを見つけたら、それを選択します。
他の設定はお好みで変更したら、Deployします。
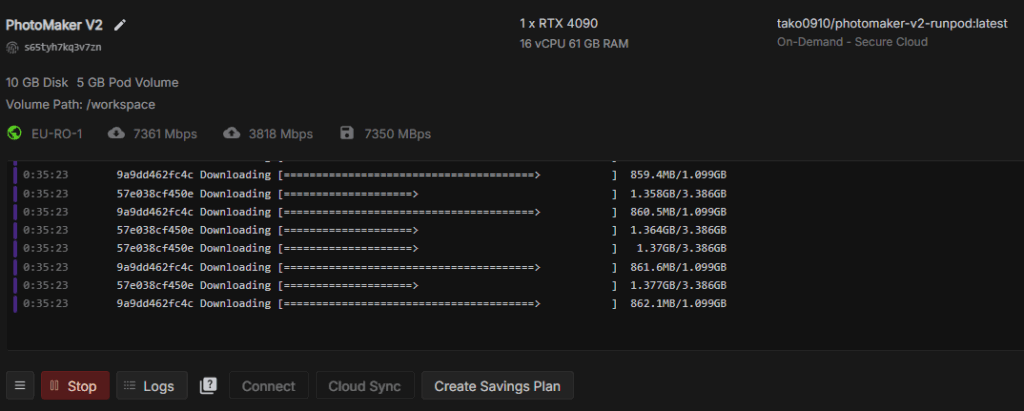
Deployすると下記の画面になります。

初回起動はDockerイメージをDLするため時間がかかります。
すべて展開し終わるまで待ちます。(準備完了するまではConnectボタンが押せません)

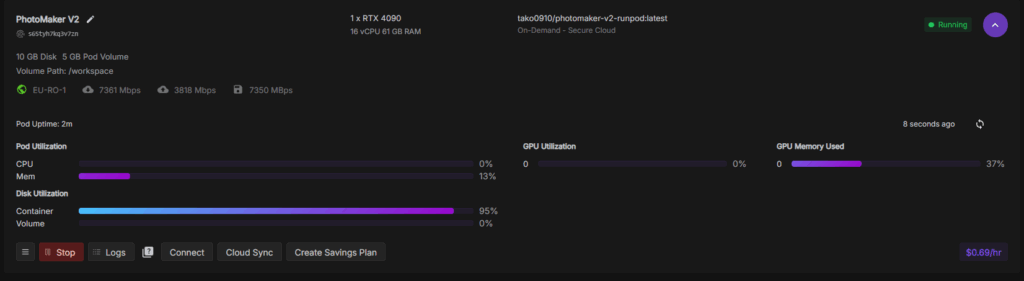
起動完了すると、リソース使用率などが表示されるとともに、右上にRunningと表示されます。
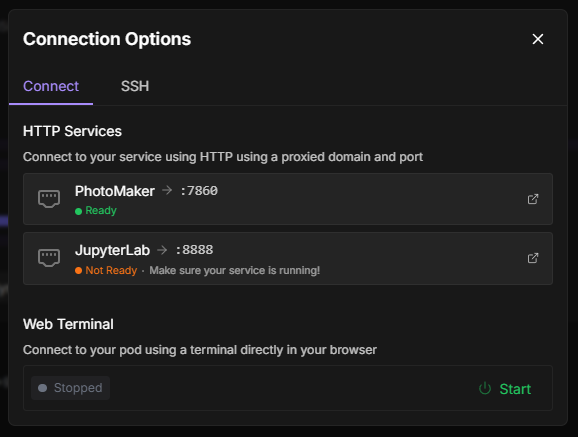
そうしたら、Connectボタンを押します。

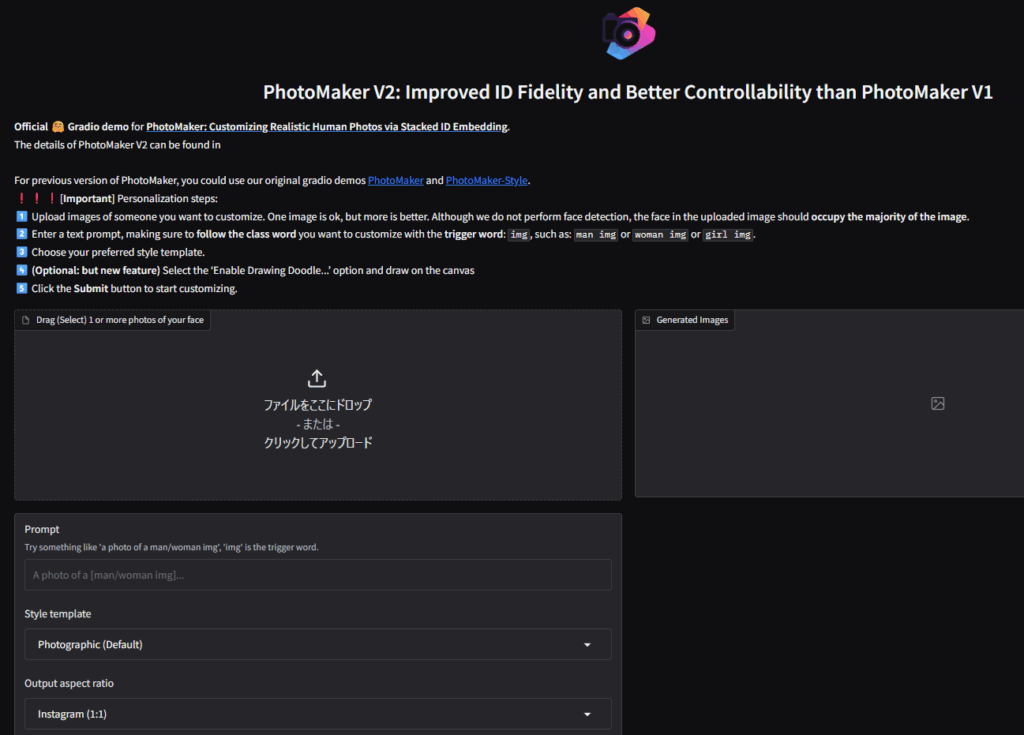
PhotoMakerをクリックすると、別タブでUIが立ち上がります。
ここで、Not Readyと表示されていても実際には起動できることが多いです。
もし502エラーが表示される場合はまだ起動中ですので、1-2分待ってから再度試してみてください。

使ってみる
PhotoMaker自体の詳細は他サイトを参照いただきたいですが、折角なので利用例をいくつか紹介します。
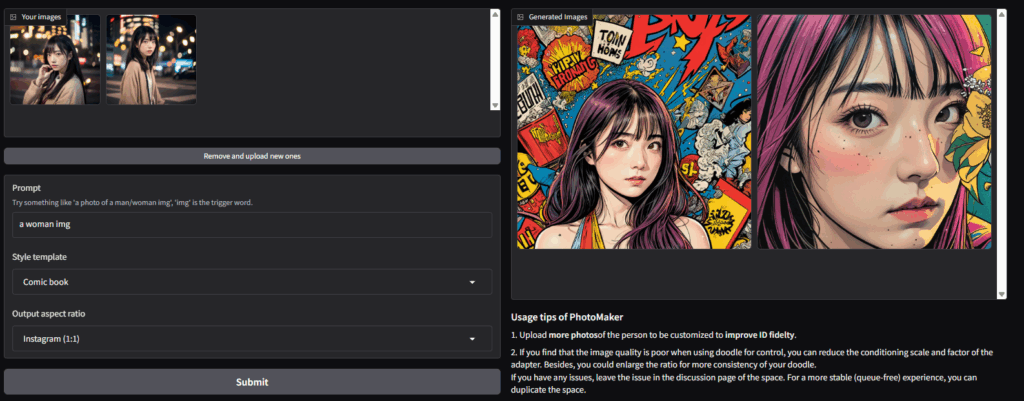
元画像


出力


- Prompt: a woman img
- Style templete: Comic book
- Output aspect ratio: Instagram (1:1)
なかなか特徴を捉えたかつインパクトのある、良い画像が生成できました。
プロンプトをより細かに指定すれば、それに沿った画像が生成できます。
もう一例紹介しましょう。
元画像

出力


- Prompt: a woman img, long hair, playing the guiter, wearing a short sleeve T-shirt, cherry blossoms are falling in background
- Style templete: Line art
- Output aspect ratio: Instagram (1:1)
いい感じですね。
終了時は、起動したPodのStop→Terminateをお忘れなく。
最後に

このようにPhotoMakerを使えば1枚~複数枚の画像から様々なスタイルの画像を生成できます。
ぜひお試しください!